iMindMap のフローティングテキストをちょっとだけ見やすくする方法
今日はiMindMapのフローティングテキストに関するちょっとした応用技について。
フローティングテキスト
iMindMapの機能の一つとして、フローティングテキスト があります。
これはマインドマップのブランチ上以外でも好きな所に文字を配置できるというものです。
手描きのマインドマップではよく吹き出しを付けてブランチの注釈を付けたりしています。フローティングテキストを使うと、これに近い事ができるようになります。
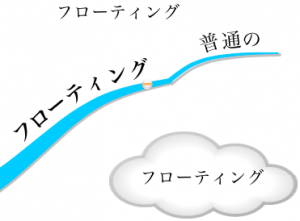
実際に使ってみるとこんなイメージ。「普通の」と書いたのはブランチ上に配置された文字、「フローティング」と書いたのがブランチ以外の場所に配置できるフローティングテキストです。
ただ、この機能にはちょっと弱点があります。
[tegaki]見づらい。というか、分かりづらい。[/tegaki]
吹き出しの様な縁取りも何も無く、いきなり文字だけが浮いてしまうのでかなり違和感があります。 🙄
特に複数のブランチに挟まれた位置に配置しようとすると、読みづらいだけでなく、どのブランチと関連する情報か判断しづらくなって混乱の元になってしまいます。
そこでちょっとした一工夫のご紹介。
吹き出しがないなら作ればいい。
吹き出しが無いから見づらい、あれば見やすい。…なら話は簡単で、「無理矢理作ってしまえば」いいのです。
幸い、iMindMapではフローティングイメージの機能もありますので、フローティングテキストの下にフローティングイメージを設置するだけで簡単に実施することができます。
今回はセントラルイメージ用に予め用意されている雲を使ってみました(bwcloud.pngというファイル名です)。
あとはイメージがテキストの背面になるよう、「順序」メニューを使って調整して、大きさの微調整を加えれば完成。
その結果がこちら。下が背景あり、上が背景なし。文字の背景画像だけでも、ずいぶん見やすくなったのが分かるかと思います。
手描きで吹き出しのイラストを描いてスキャンしたり、Web上の無料素材を探してきて使用するのもありかも(デフォルトの素材、微妙なものが結構あるので)。
手書きそっくり…にはできませんが、こうやって少しずつ工夫をしていけば、より見やすいマインドマップを仕上げることができそうです。 🙂
編集後記
今日はこれから大学内のシンポジウムでポスター発表(4時頃から)。明日は東京ライフハック研究会のタスク管理分科会でLT。プレゼン続きですw
ライフハック研究会のタスク管理分科会、まだもうちょっとだけ席があります。ご興味のある方はぜひ!
≫ こくちーず申し込みページ ≪



ディスカッション
コメント一覧
まだ、コメントがありません