WordPress 3用のテーマ、 Twenty Ten Weaver をいじってます
昨日twitter経由で@sawonyaさん(やまもとさをんさん)から、
[tegaki]見出しが見づらい![/tegaki]とのご指摘が。
ごもっともorz。
さすがにテーマファイルを何もいじらないのは見づらいよなぁ・・ということで、ちょっと手を加えてみました。
Twenty Ten Weaver の利用に
今回はデザイン作り直しにあまり負担をかけたくなかったので、いくつか探した結果、デフォルトテーマであるTwenty Ten の派生であるTwenty Ten Weaver ( WordPress Weaver )を利用することにしました。
以下、いくつか簡単に特徴を。
特徴1:選べるサブテーマが豊富
デフォルトと同じTwenty Ten、文字や背景のドロップシャドウを多用しているShadowsなど16種のサブテーマが付属しています。これらを選ぶことで、手軽に全体の雰囲気を変化させることが可能です。
また、自分で編集した結果をMy Saved Themeとして保存しておくことも可能になっています。ただ、別テーマで保存できるということは、しっかり保存しておかないとテーマがアップロードされる際に上書きされて消えてしまうのかも?
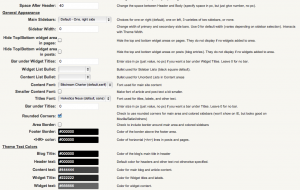
特徴2:CSSを触らずとも編集できるオプションが豊富
テキストや背景の色、丸角の枠設定やドロップシャドウの設定などをオプション画面から編集できるようになっています。特に色に関してはかなり細かく設定可能で、30種類ほどの項目が変更可能になっています。
これだけでもかなり設定できる項目があるはずです。…全部英語ですけどw
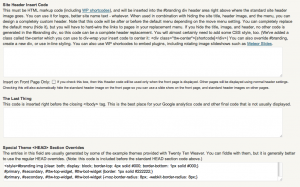
特徴3:HTMLのHEAD部や /body 直前部に追記させるオプションがある
オプション画面でも編集しきれなかった場合。これまでは直接phpファイルを編集することで対応することも多々ありましたが、この形式では親テーマとなるTwenty Tenに大きく影響することになります。また、テーマがバージョンアップによって更新されると、デフォルトの状態に戻ってしまう危険性もあります。
Twenty Ten Weaverでは、Advanced オプションからHTMLのHEAD部などに追記することが可能になっています。CSSやPHPの知識は必要になりますが、これを使えばかなり細かいところまで編集することが可能でしょう。
ただ、あまり調子に乗ってCSSを追記しすぎるとHTMLのHEAD部が重くなりすぎてしまうので注意が必要です。もっとも、これも逆に考えれば、「あまりCSSをいじりすぎると重くなるから必要最小限にしよう」と意識することで、ゴテゴテなデザインになるのを避けることができるのかもしれません。
その他、参考リンク
最後に、Twenty Tenに関する情報例としていくつか参考にした部分を。
- 新デフォルトテーマTwenty Ten を理解しよう( SlideShare )
- Twenty Ten テーマのコード内の説明を日本語化しました ( Odysseygate.com )
- 新テーマ:Twenty Ten ( WordPress.com 日本語ブログ )
まだまだ調べ尽くしていないので(特に関数関連)、ちょっとずつ時間を見てチェックしていきたいと思います。
…ということで、ほんの少しだけ見た目が変化しました。あとはそのうちヘッダー画像でも作ればOKかな。
編集後記:最後にプチ宣伝
冒頭のさをんさんつながりで。8月28日(土)にマインドマップ・カフェが開催されます!
今回はビジネス特集 第一回ということで、ビジネスでのマインドマップ活用に関するQ&Aなどが行われるようです。
僕も参加予定。






ディスカッション
ピンバック & トラックバック一覧
[…] 3用のテーマ、 Twenty Ten Weaver をいじってます | 創造マラソン 2.0 http://yasada.biz/2010/using-twenty-ten-theme/ […]